 开发整合chatgpt
开发整合chatgpt
体验到了ChatGPT的强大之后,那么我们会想,如果我们想基于ChatGPT开发一个自己的聊天机器人,这个能搞定吗?
ChatGPT平台已经为技术提供了一个入口了,很简单的就是实现了。
1、准备工作
(1)已成功注册 OpenAI 的账号。
(2)创建 API KEY,这个 API KEY 是用于 HTTP 请求身份验证的,可以创建多个。注意这个创建之后需要马上复制好保存,关闭弹框之后就看不到了。
(3)官方 API 文档链接:
https://platform.openai.com/docs/api-reference/authentication
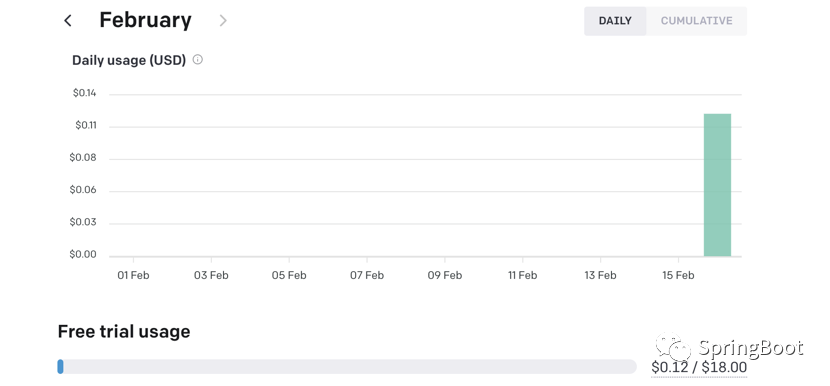
(4)注意 API 调用是收费的,但是 OpenAI 已经为我们免费提供了18美元的用量,足够大家放心使用。

2、补全接口示例
该接口功能较多,支持最常用的问答功能。
(1)请求方式,Post
(2)url:https://api.openai.com/v1/completions
(3)请求体 (json)。
{
"model": "text-davinci-003",
"prompt": "Say this is a test",
"max_tokens": 7,
"temperature": 0,
"top_p": 1,
"n": 1,
"stream": false
}
(4)接口文档
https://platform.openai.com/docs/api-reference/completions/create
请求参数解析:
model
可选参数。语言模型,这里选择的是text-davinci-003
prompt
必选参数。即用户的输入。
max_tokens
可选参数,默认值为 16。最大分词数,会影响返回结果的长度。
temperature
可选参数,默认值为 1,取值 0-2。该值越大每次返回的结果越随机,即相似度越小。
top_p
可选参数,与temperature类似。
n
可选参数,默认值为 1。表示对每条prompt生成多少条结果。
stream
可选参数,默认值为false。表示是否回流部分结果。
3、申请API-KEY
访问地址:
https://platform.openai.com/account/api-keys
登录账号,然后创建API KEY:

这个 API KEY 是用于 HTTP 请求身份验证的,可以创建多个。注意这个创建之后需要马上复制好保存,关闭弹框之后就看不到了。
4、JavaScript调用API
直接可以使用js+html开发一个对话,具体的源码如下:
<!doctype html>
<script>
async function callCHATGPT() {
var responseText1 = document.getElementById("chatgpt-response");
responseText1.innerHTML = ""
function printMessage(message) { var responseText = document.getElementById("chatgpt-response"); var index = 0;
// 创建一个定时器,每隔一段时间打印一个字符 var interval = setInterval(function() { responseText.innerHTML += message[index]; index++;
// 当打印完成时,清除定时器 if (index >= message.length) { clearInterval(interval); } }, 150); // 每隔50毫秒打印一个字符 } var xhr = new XMLHttpRequest(); var url = "https://api.openai.com/v1/completions"; xhr.open("POST", url, true); xhr.setRequestHeader("Content-Type", "application/json"); xhr.setRequestHeader("Authorization", "Bearer API-KEY"); xhr.onreadystatechange = function() { if (xhr.readyState === 4 && xhr.status === 200) { var json = JSON.parse(xhr.responseText); var response = json.choices[0].text;
// 将CHATGPT的返回值输出到文本框 var responseText = document.getElementById("chatgpt-response"); var index = 0;
// 创建一个定时器,每隔一段时间打印一个字符 var interval = setInterval(function() { responseText.innerHTML += response[index]; index++;
// 当打印完成时,清除定时器 if (index >= response.length) { clearInterval(interval); } }, 50); // 每隔50毫秒打印一个字符 } };
var data = JSON.stringify({ "prompt": document.getElementById("chat-gpt-input").value, "max_tokens": 2048, "temperature": 0.5, "top_p": 1, "frequency_penalty": 0, "presence_penalty": 0, "model": "text-davinci-003" }); console.log(data); await printMessage('正在思考,请等待......'); await xhr.send(data); }
<div class="filter-menu text-center mb-40">
<h4>与Ai对话,请描述您的需求-支持中文、英语、日本语等</h4>
</div>
<textarea class="form-control" id="chat-gpt-input" placeholder="输入描述" rows="3" resize="none"
style="width: 135%; margin: 0 auto; background-color: #f4f4f4; color: #333; border: 1px solid #ccc; border-radius: 12px;"></textarea>
<button onclick="callCHATGPT()" autocomplete="off" class="btn btn-large" href="#" style="background-color: #333; color: #f4f4f4; border-radius: 10px"> 回答
注意:需要替换自己的api-key,修改这一行代码:
xhr.setRequestHeader("Authorization", "Bearer API-KEY")。
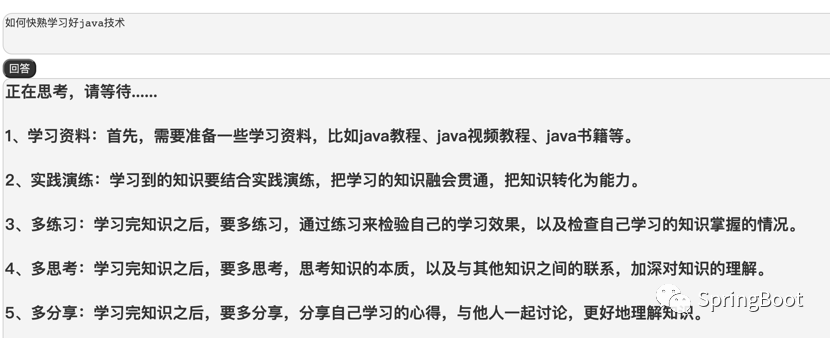
运行一下html,看下效果:

5、SpringBoot使用ChatGPT API
(1)构建一个Spring Boot项目,这里使用的是2.7.6版本;
(2)引入依赖:
官网链接地址:https://platform.openai.com/docs/libraries/community-libraries
(3)请求代码:
String token = "API-KEY ";//System.getenv("OPENAI_TOKEN");
OpenAiService service = new OpenAiService(token);
CompletionRequest completionRequest = CompletionRequest.builder()
.model("text-davinci-003")
.prompt("今天天气怎么样?")
.temperature(0.5)
.maxTokens(2048)
.topP(1D)
.frequencyPenalty(0D)
.presencePenalty(0D)
.build();
service.createCompletion(completionRequest).getChoices().forEach(System.out::println);
请替换API-KEY。
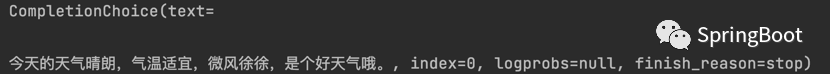
运行程序:

我就是我,是颜色不一样的烟火。
我就是我,是与众不同的小苹果。
来源:https://mp.weixin.qq.com/s/dMfOp-XJjszNUmZ9xgsYbw